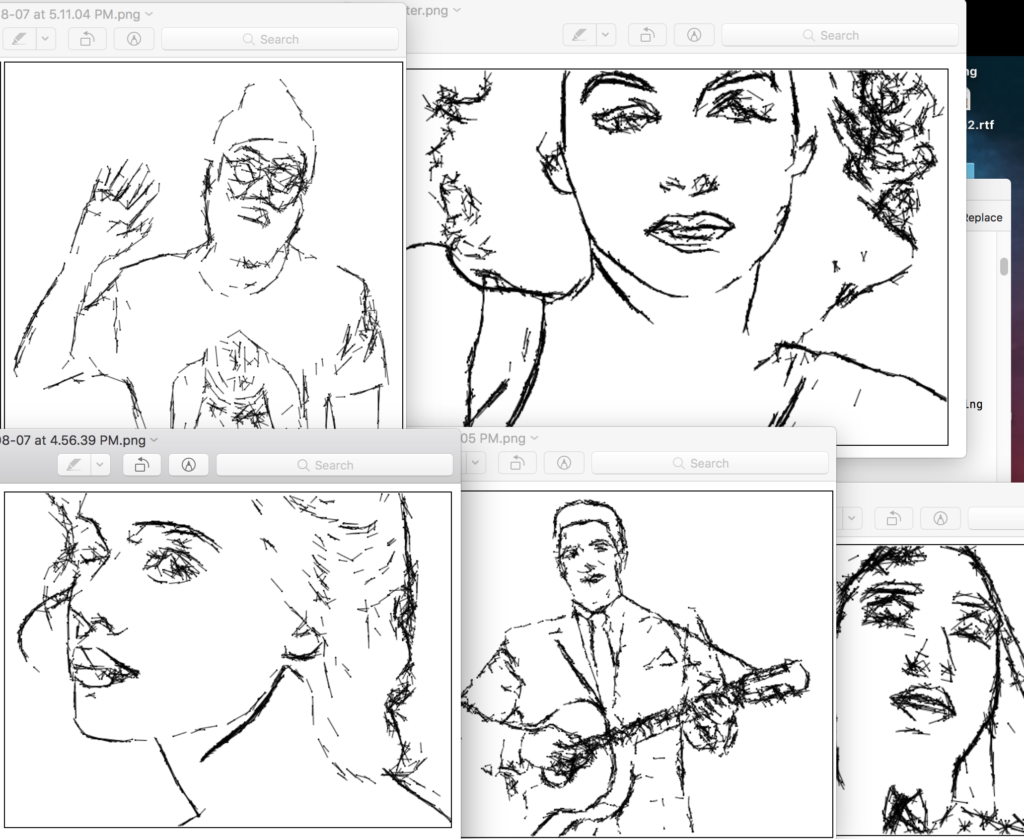
For the past many years I’ve tinkered with various algorithms to take a color photograph and convert it into a line drawing. Unlike other “style transfer” or pencil effects, these are actually made up of individual strokes and can therefore be drawn with a pen plotter or similar device. Some of the more advanced versions even contain simple logic for hatching and cross-hatching in order to produce shading in a technique similar to a real human artist. Thus far, I’ve only used heuristic computer vision approaches, however I hope to one day make use of a bit of machine learning to improve the results aesthetically.

















 Music
Music